
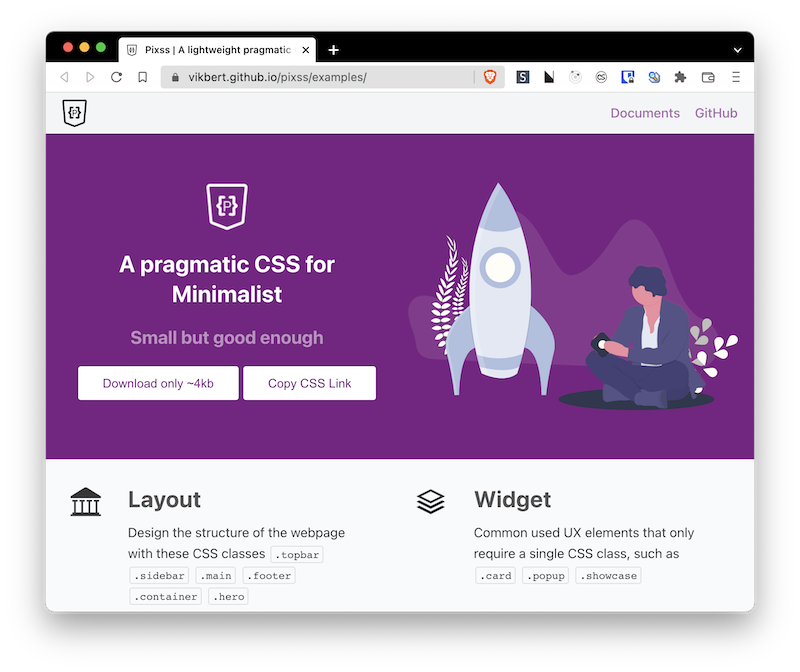
A lightweight css framework for minimalist. Create a wonderful website with minimal utitily class set. Small but good enough.

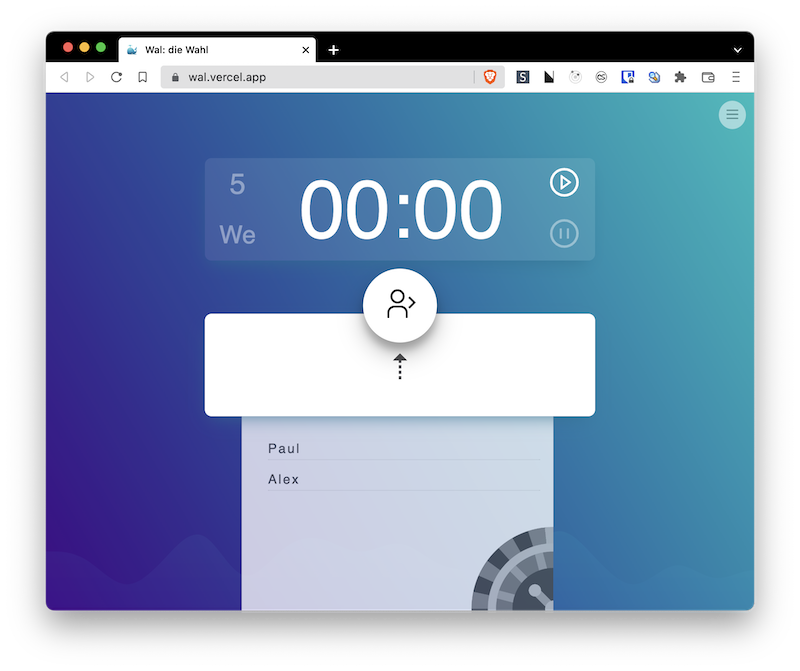
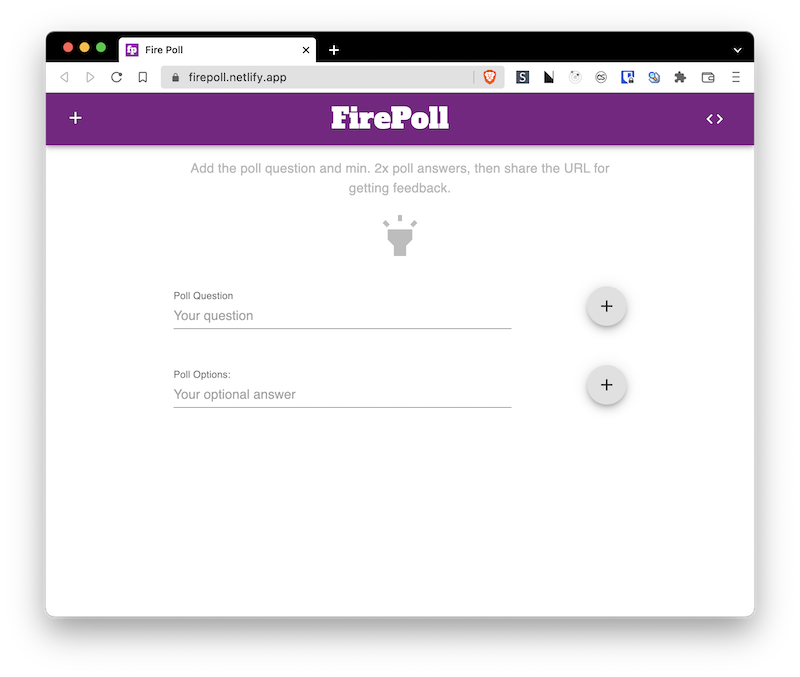
A realtime Voting App based on firebase, redux and React: responsive design powered by React Material UI

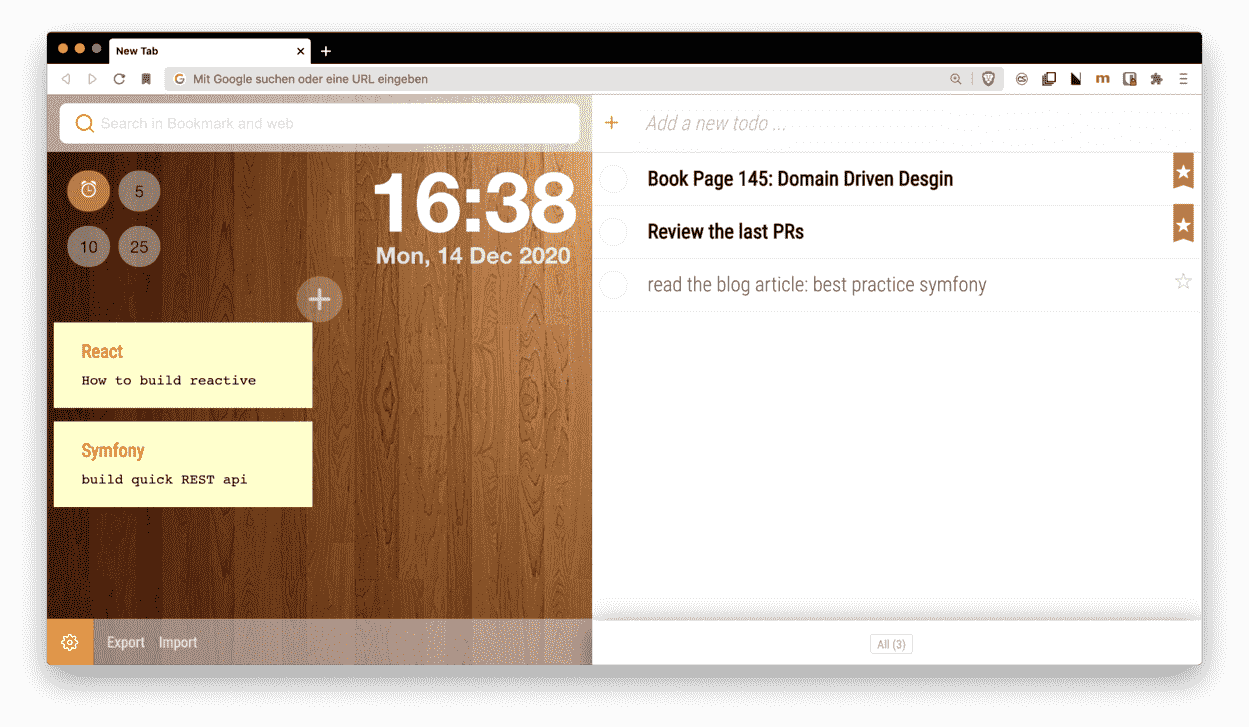
Another Chrome extension to increase the productivity with the following features: manage Todos, quick search your bookmarks, add add a text note from everywhere.

A simple mobile app icon generator to save up the time to create the app icon for both native app or web app

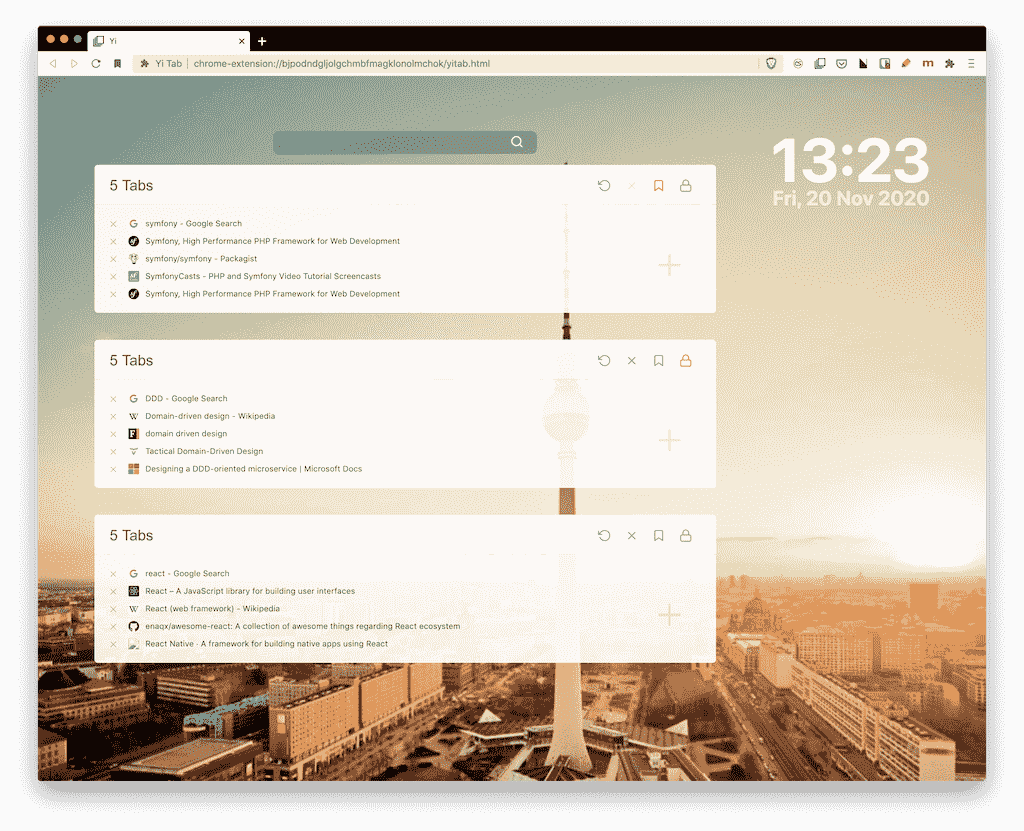
A Chrome extension to sve up to 100% memory and reduce tab clutter. Close or restore these tabs with just one click.

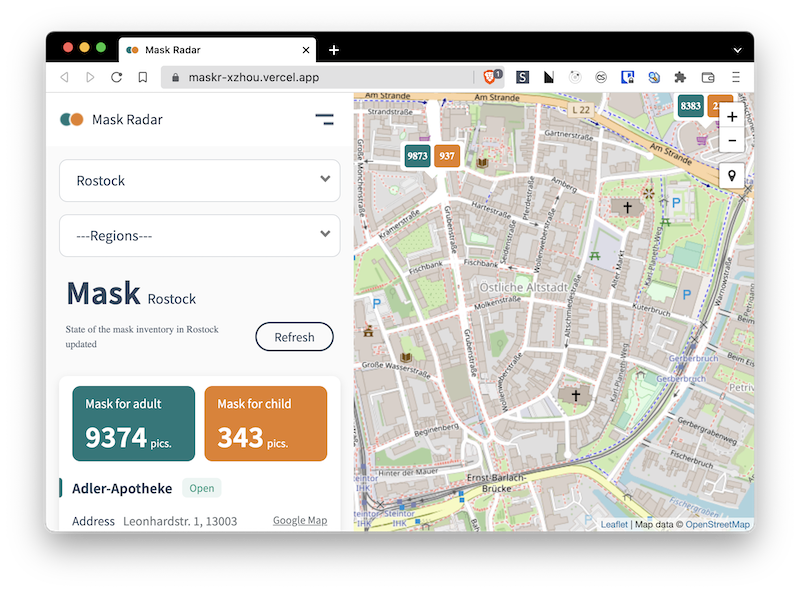
A realtime mask radar built with Vue.js for Google Map. The test data is found in internet, and is not real.

A react slide animation. It was inspired by the iOS native "notes" app and I tried to simulate with a react demo.

A react mobile menu experiment with elegant animation. Inspired by CSS tutorial on https://www.freecodecamp.org/

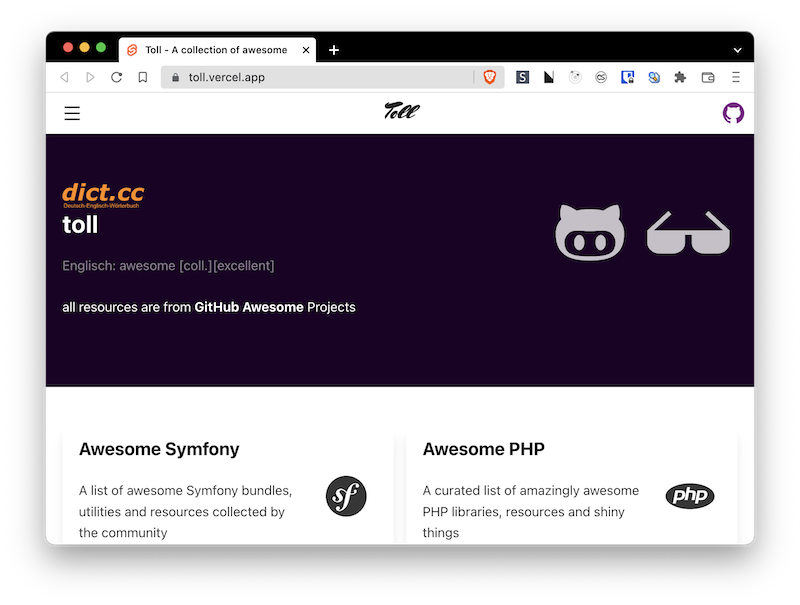
An awesome collection of the Github awesome list project. Pages are parsered by svelte markdown in client side.

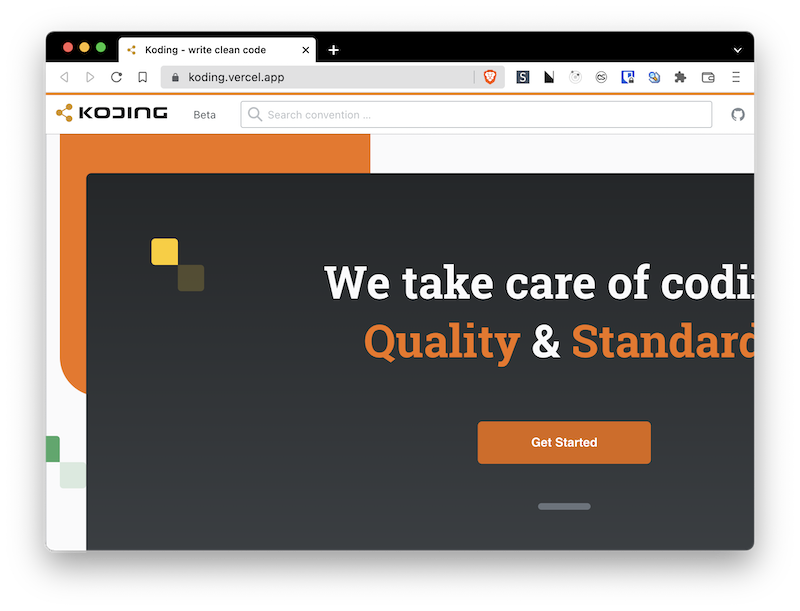
share and vote the coding conventions and code snippets and take care of the coding standard and code quality.